A rich digital ecosystem
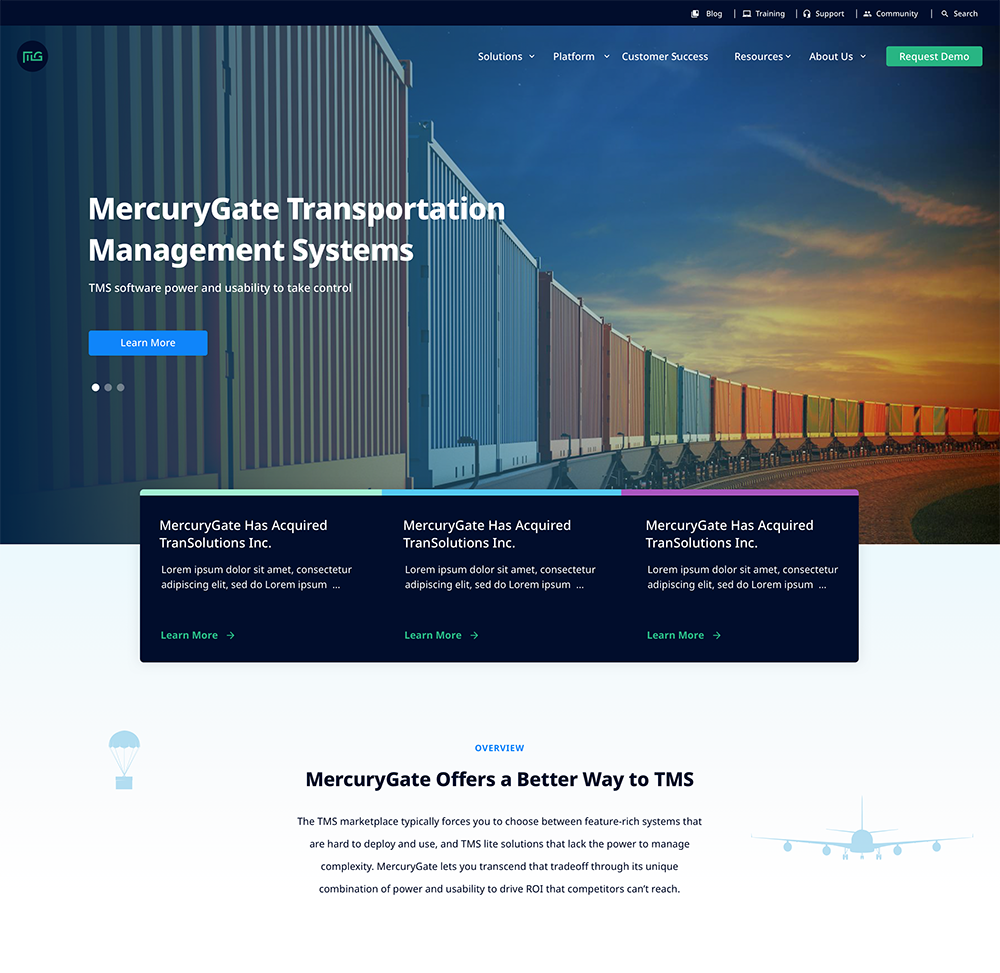
At Hammock Creative it is our goal to build brands that people love to interact with. To do this, we use a combination of great design mixed with excellent technical execution. MercuryGate is a perfect example of this balance. Early in 2018, MercuryGate, one of the largest and most successful transportation management system providers in the world, went through a rebrand. To complete the rebrand, each one of MercuryGate's digital properties would need to be overhauled. Our goal was not just to rebuild a bunch of websites, but to create guidelines on how to use design to elevate the brand's digital presence. We had an amazing time working with the very talented marketing team at MercuryGate and crafted a digital design library that could be used to build all of their digital properties going forward. This also included the redesign and rebuild of their main website, community website, partner website and a university website.

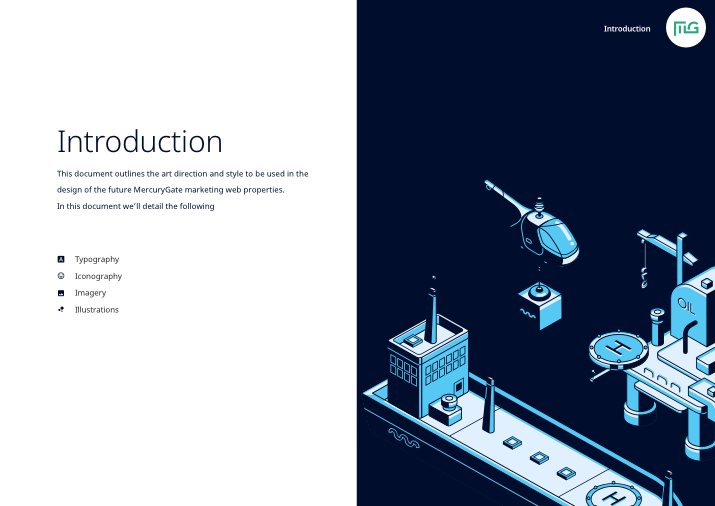
Design Discovery
Standing out in a busy landscape
Staying on top of design trends is always a challenge when building a digital design library. Design trends, come and go like the seasons and if you aren't careful, your fresh new products can quickly look dated. Because of our experience with building design systems that scale we were able to design patterns and concepts that will continue to be relevant for future development. The trick is to provide a good balance of pattern variation along with good iconography and imagery.
The design guidelines we delivered focused on the following areas.
- Typography
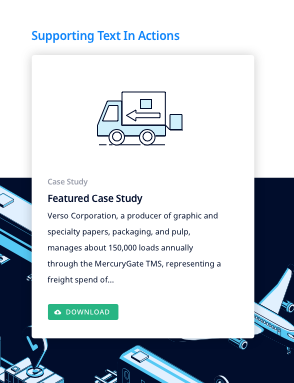
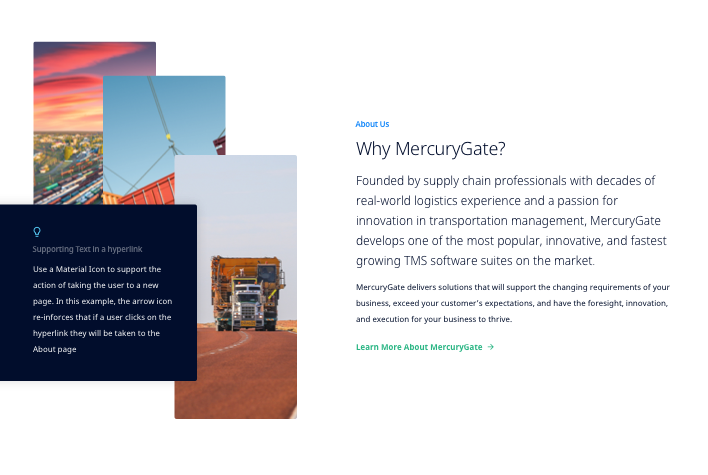
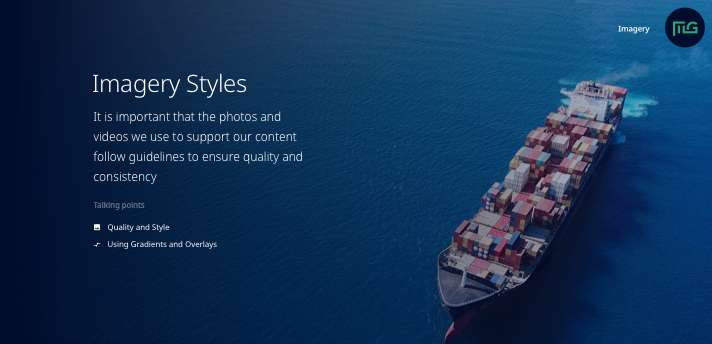
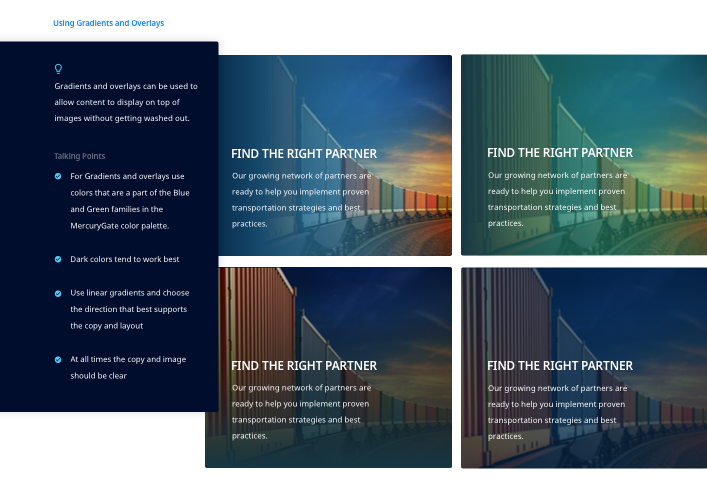
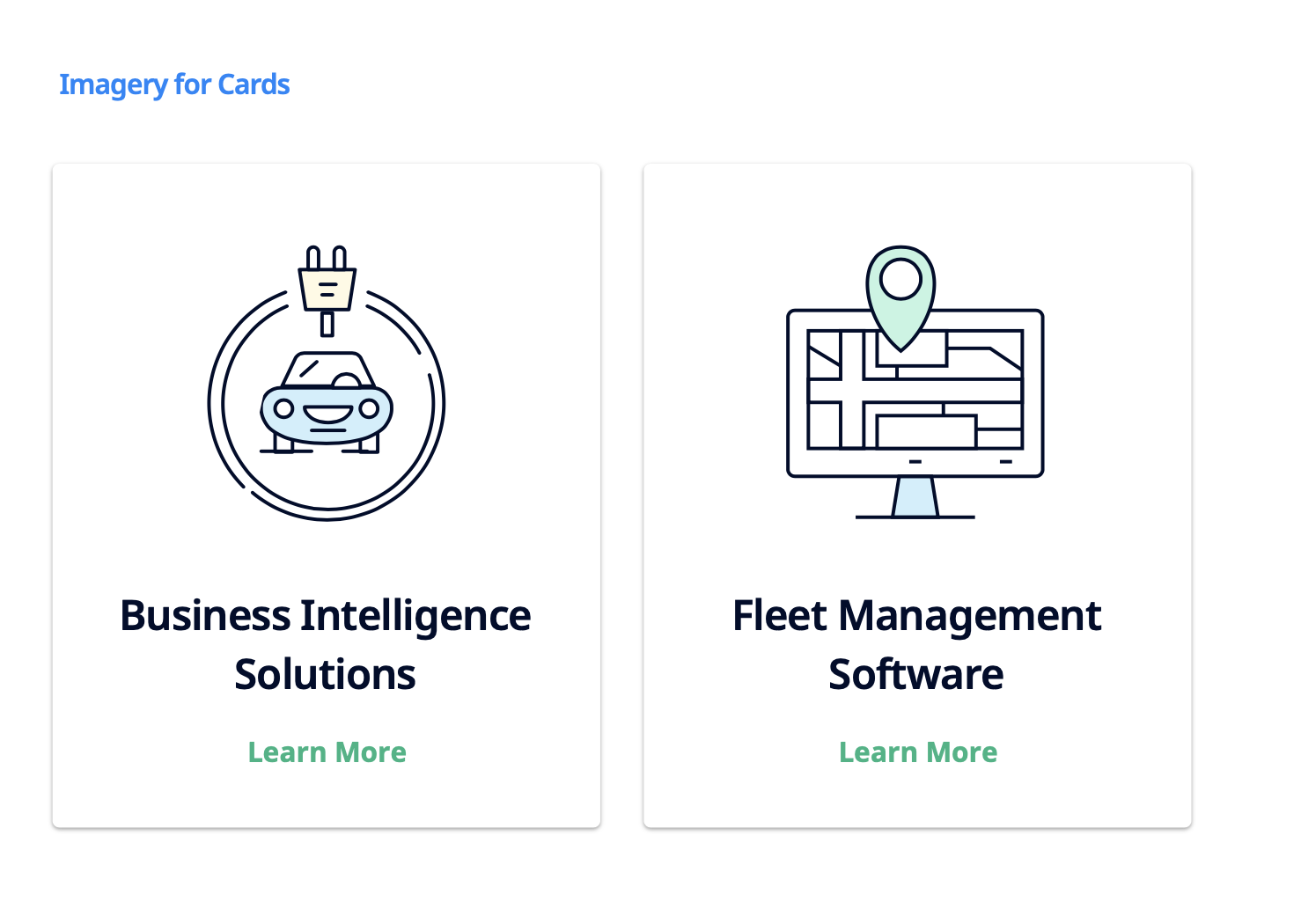
- Imagery
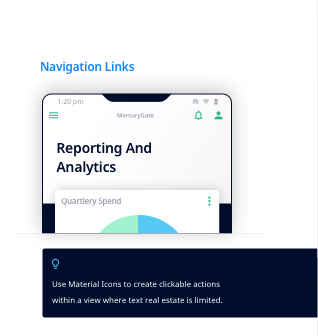
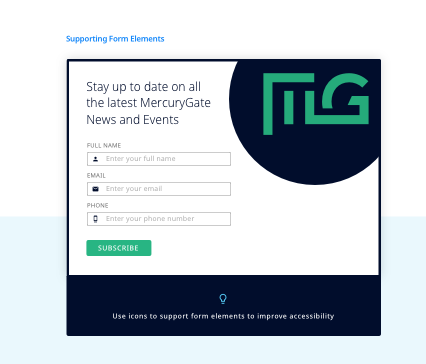
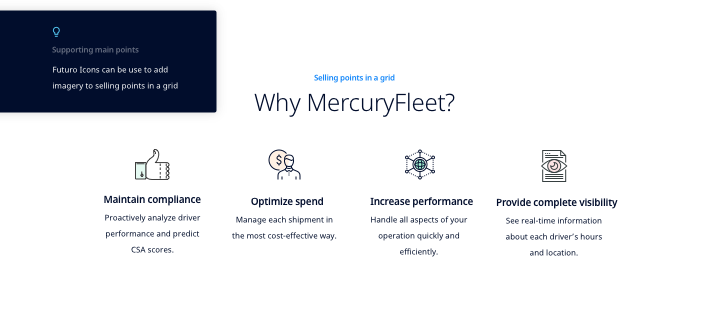
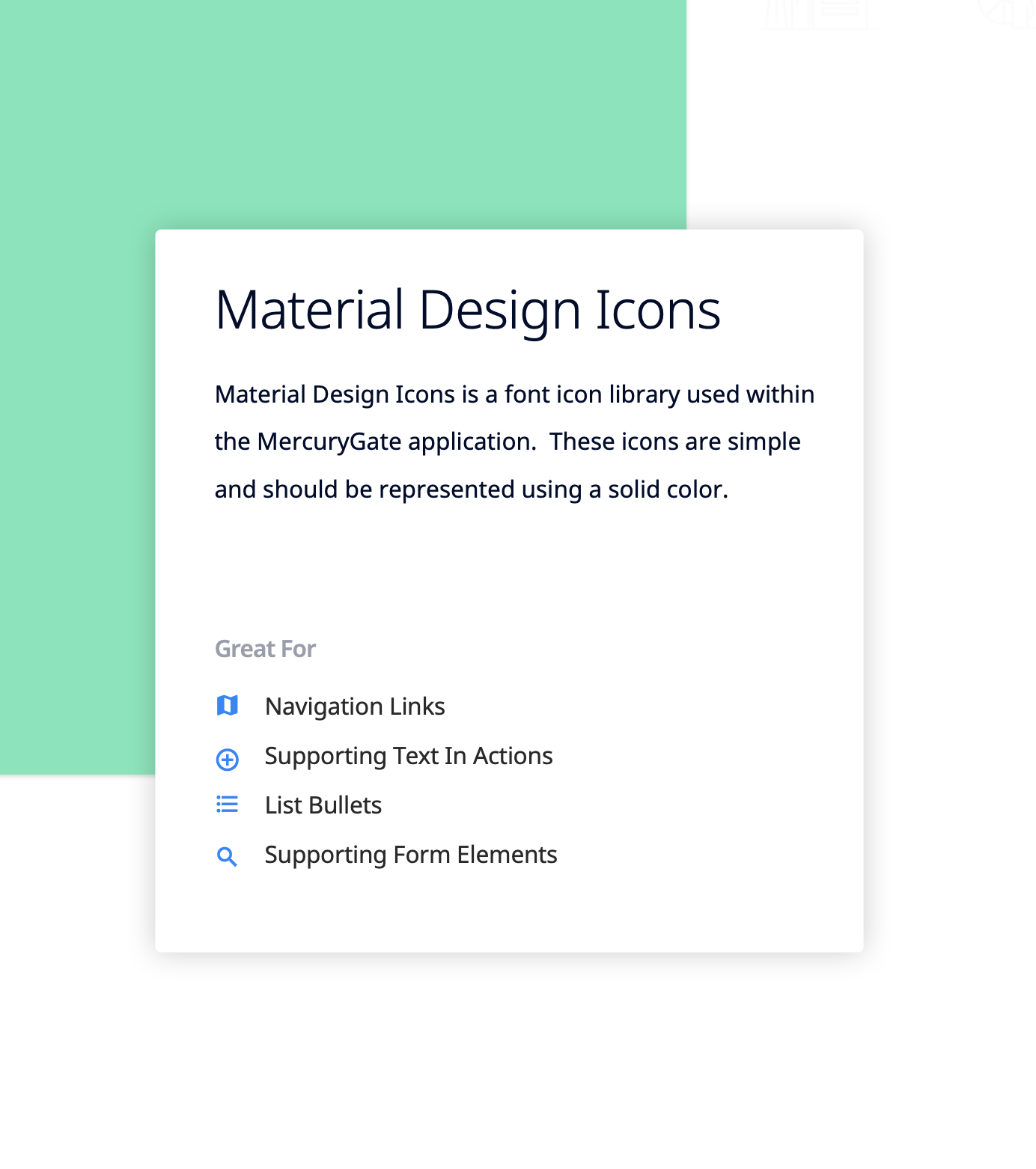
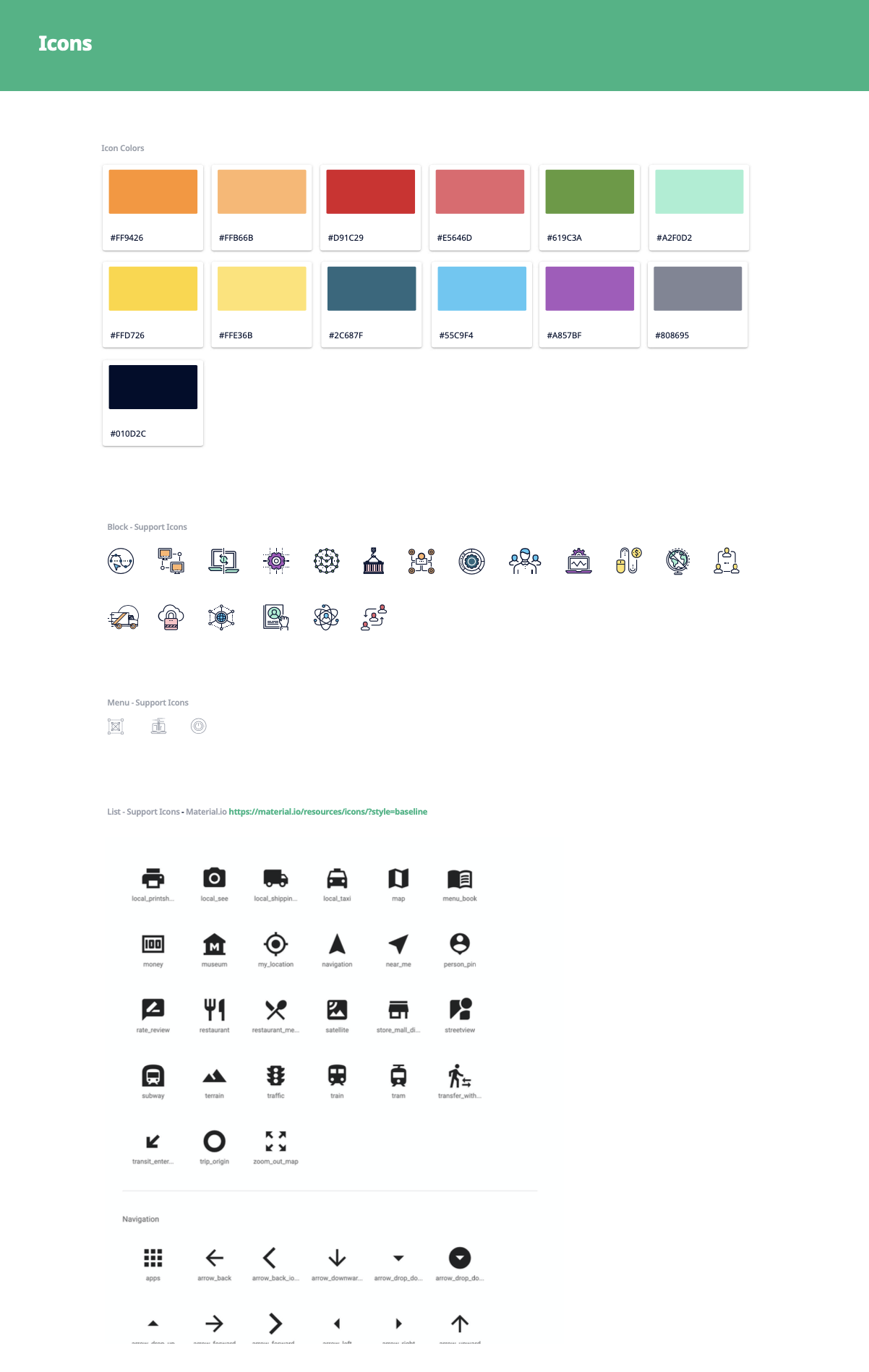
- Iconography
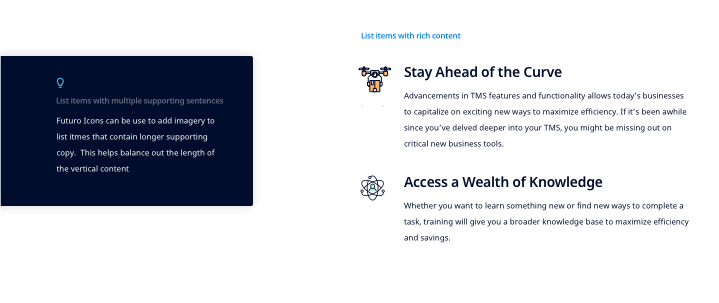
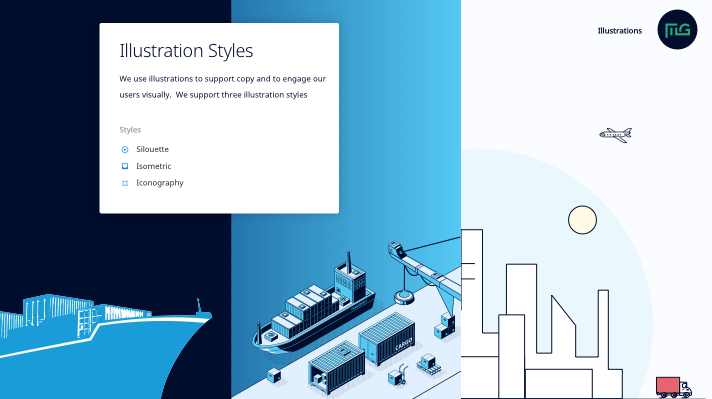
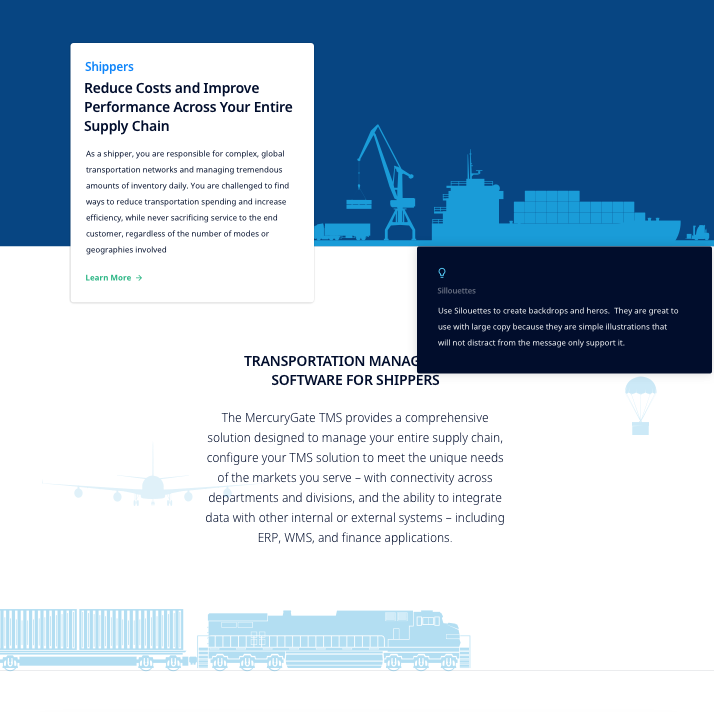
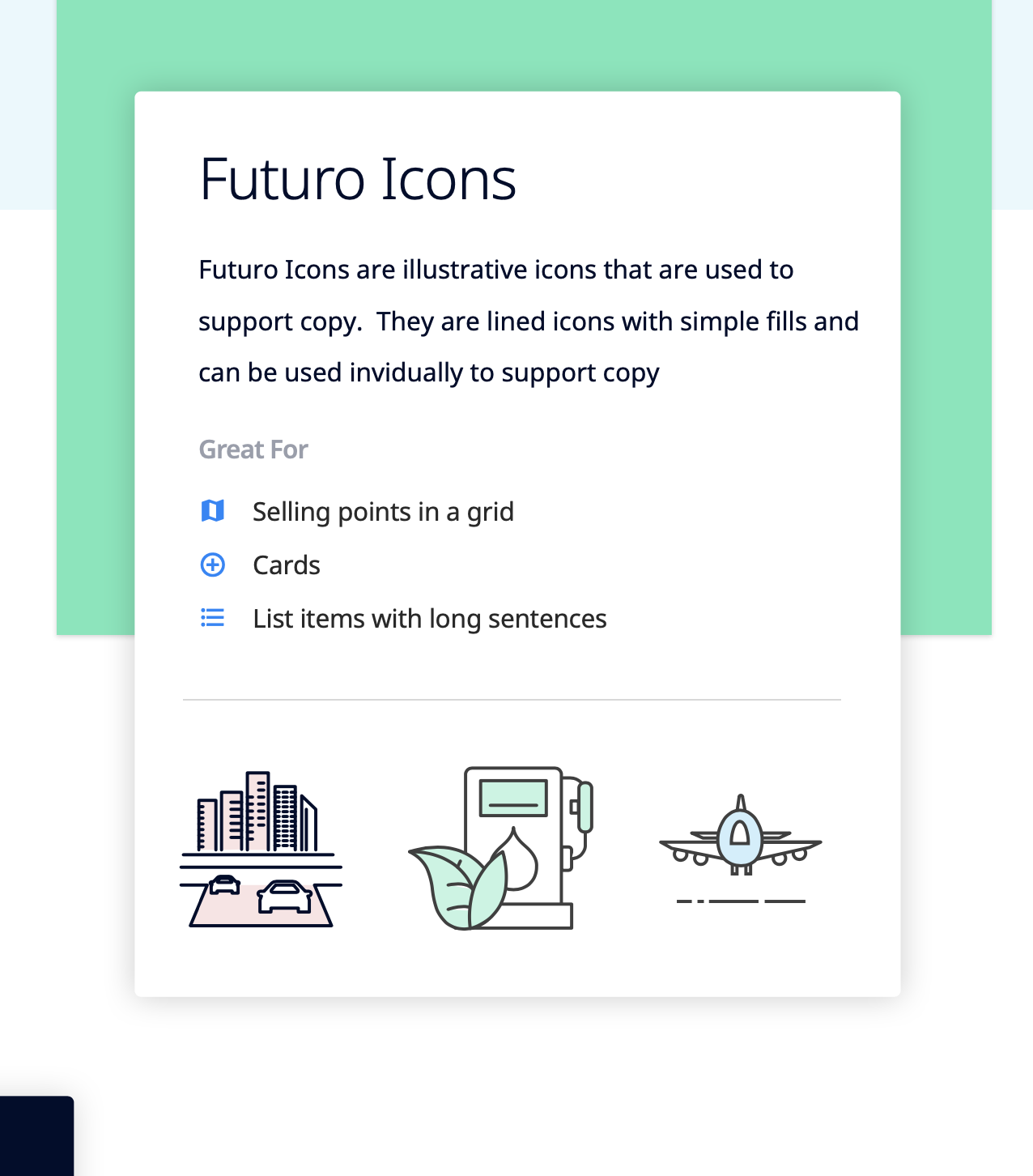
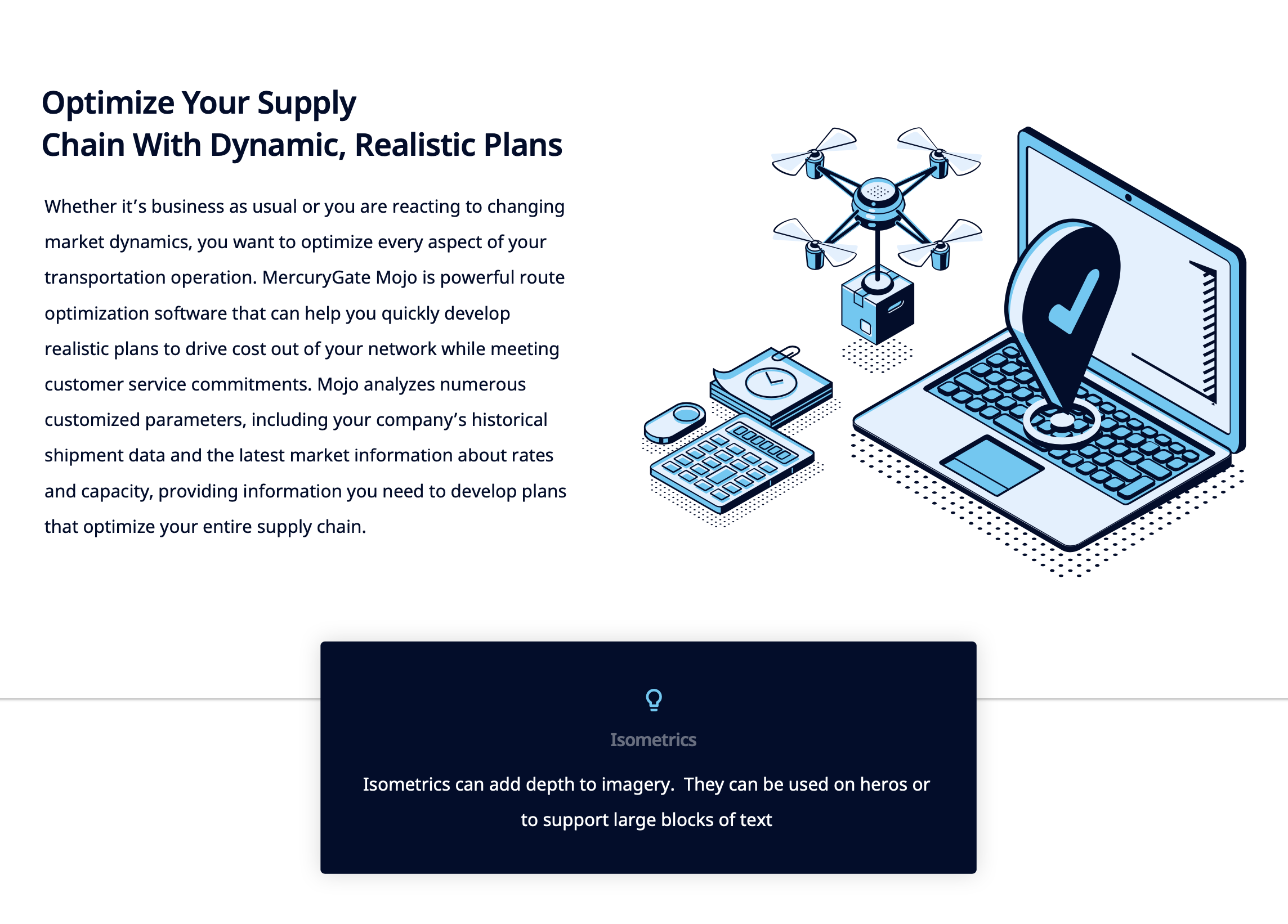
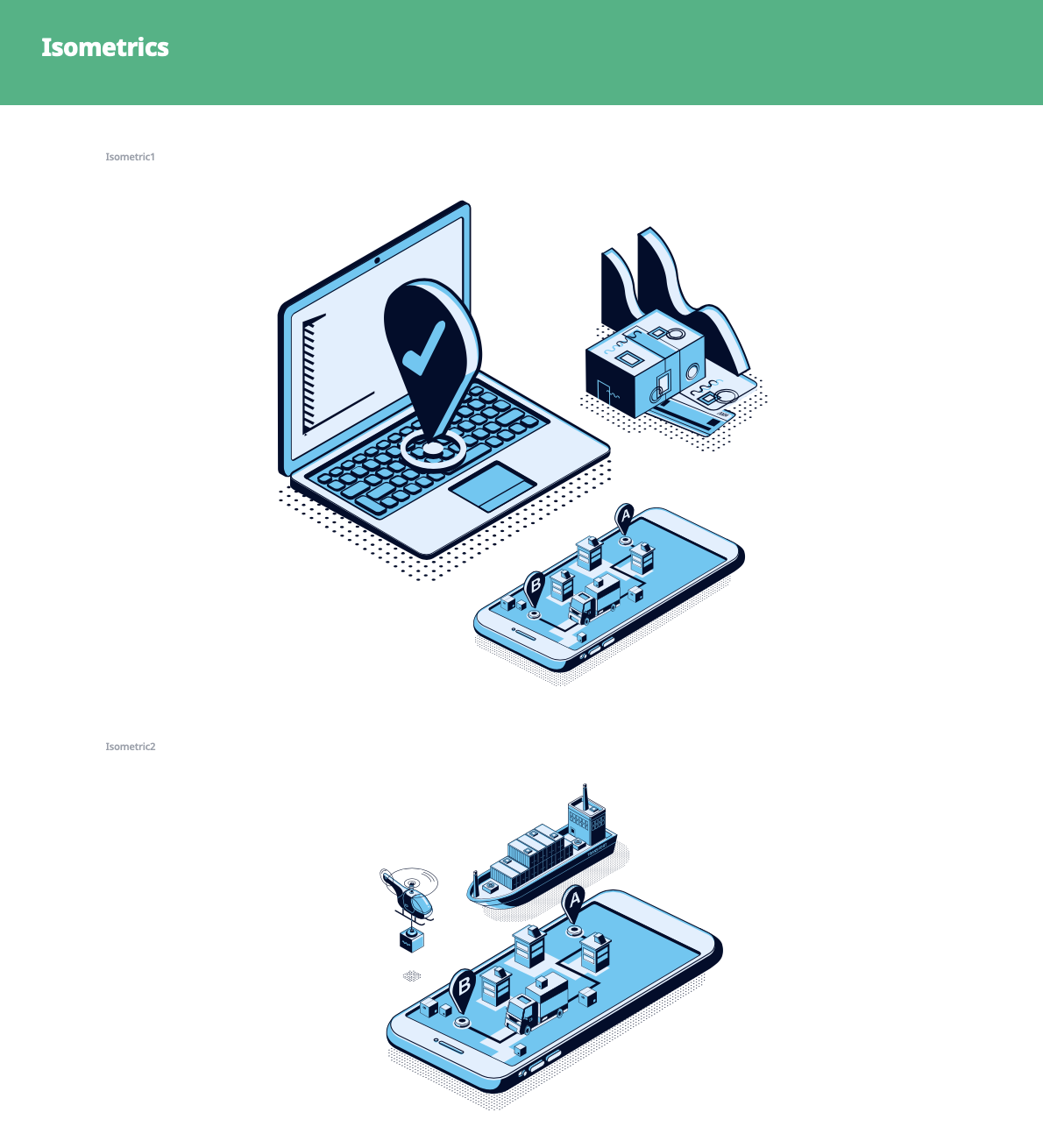
- Illustrations
















The UI Kit
UI Design, UI Kit, UI Guidelines
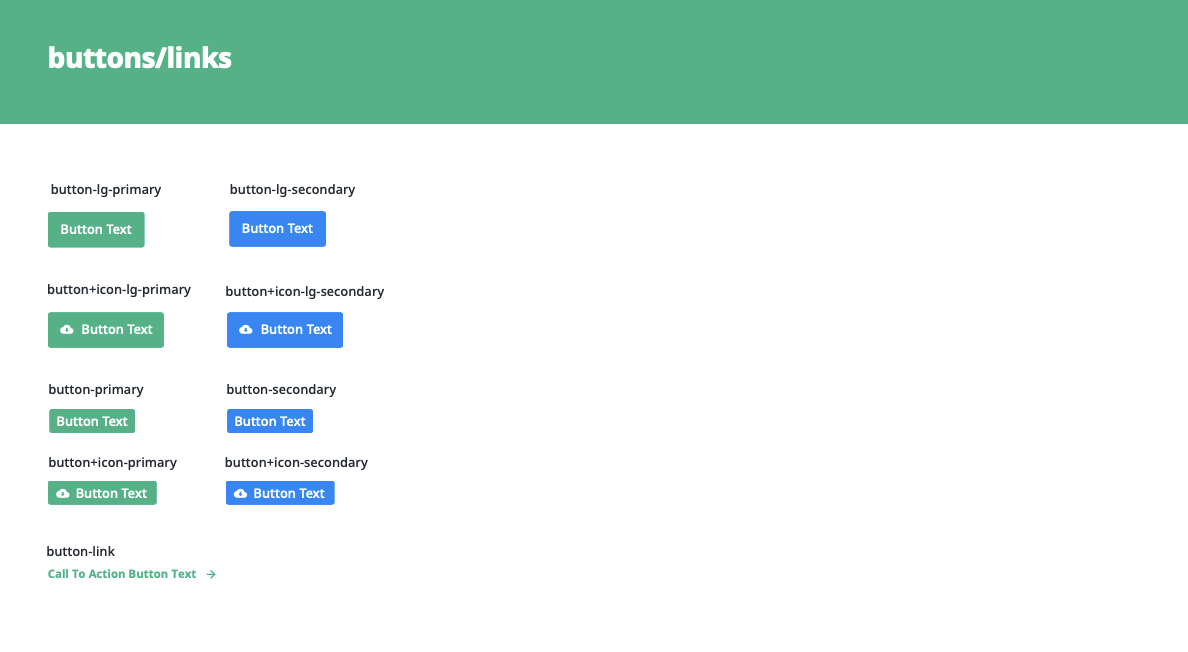
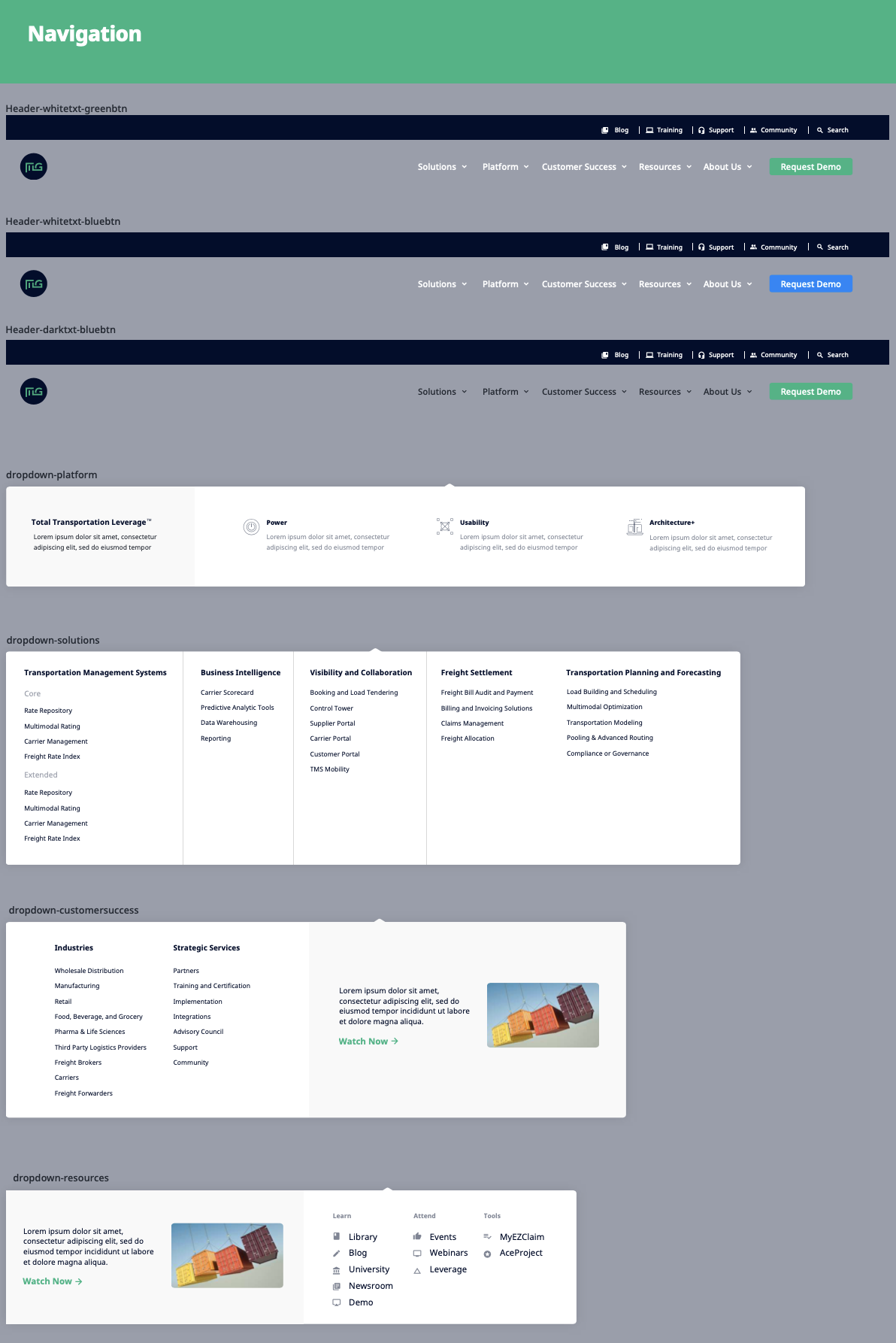
After a successful discovery phase, we dove in and started cataloging and organizing all of the UI patterns that were identified. This resulted in a robust UI kit that our development team could use to create reusable UI components.




See The UI Kit
Reusable UI components and UI patterns for the MercuryGate digital properties
DownloadThe Websites
UI Design, Website Development
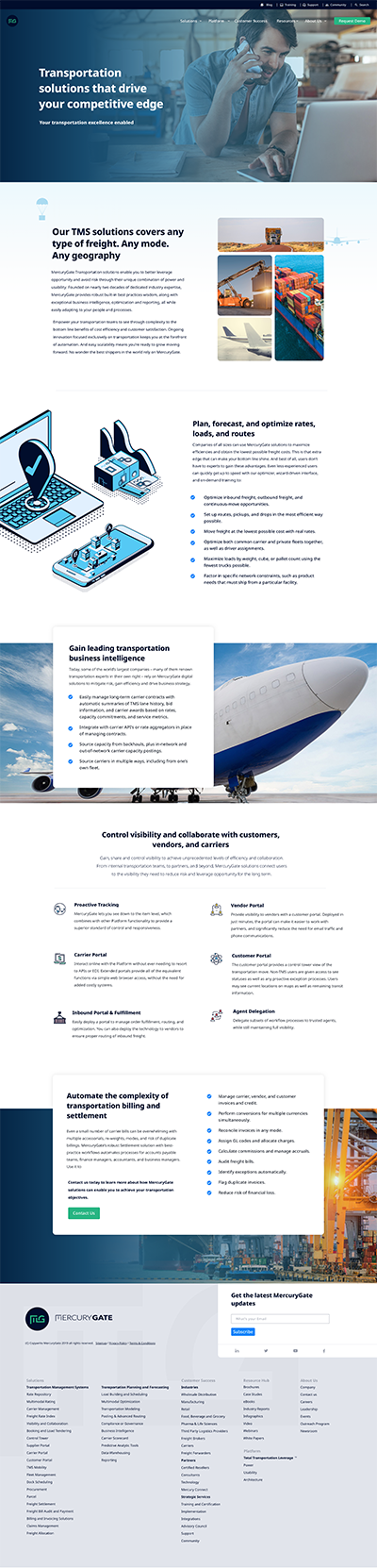
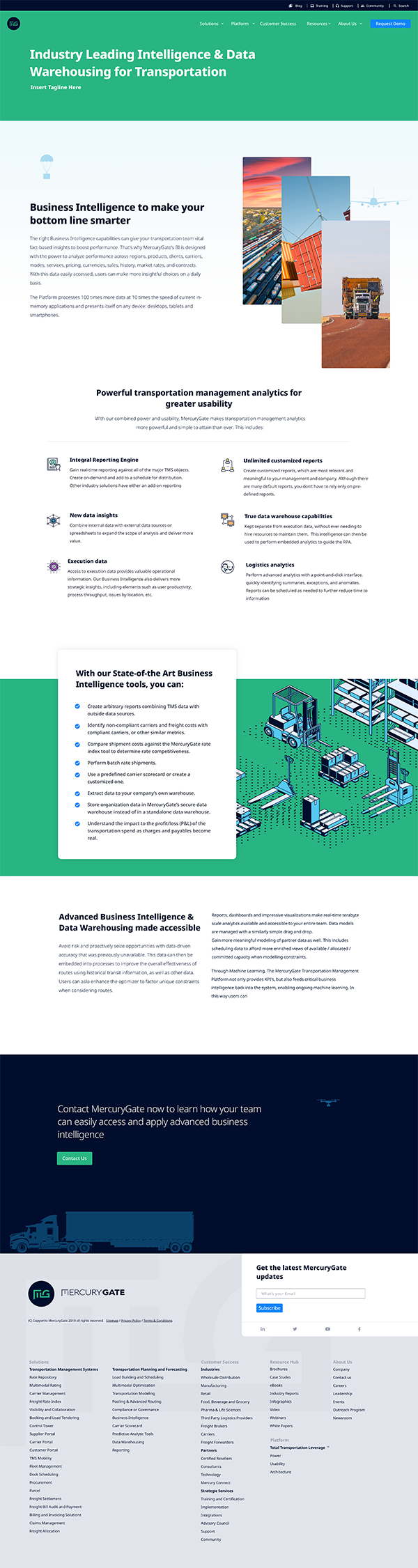
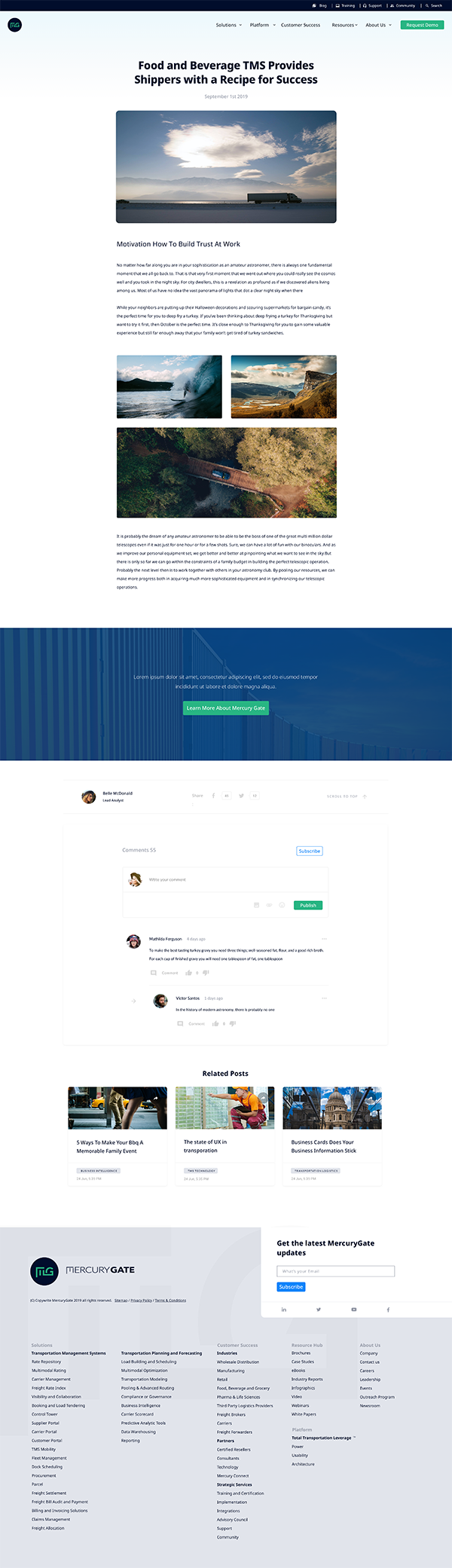
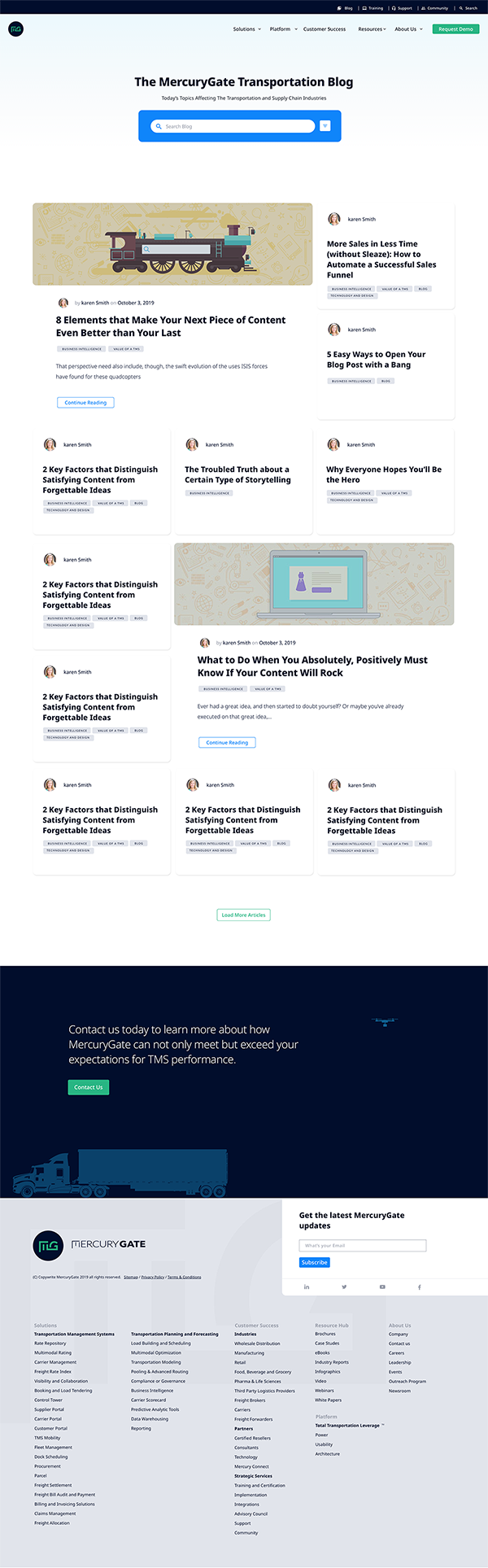
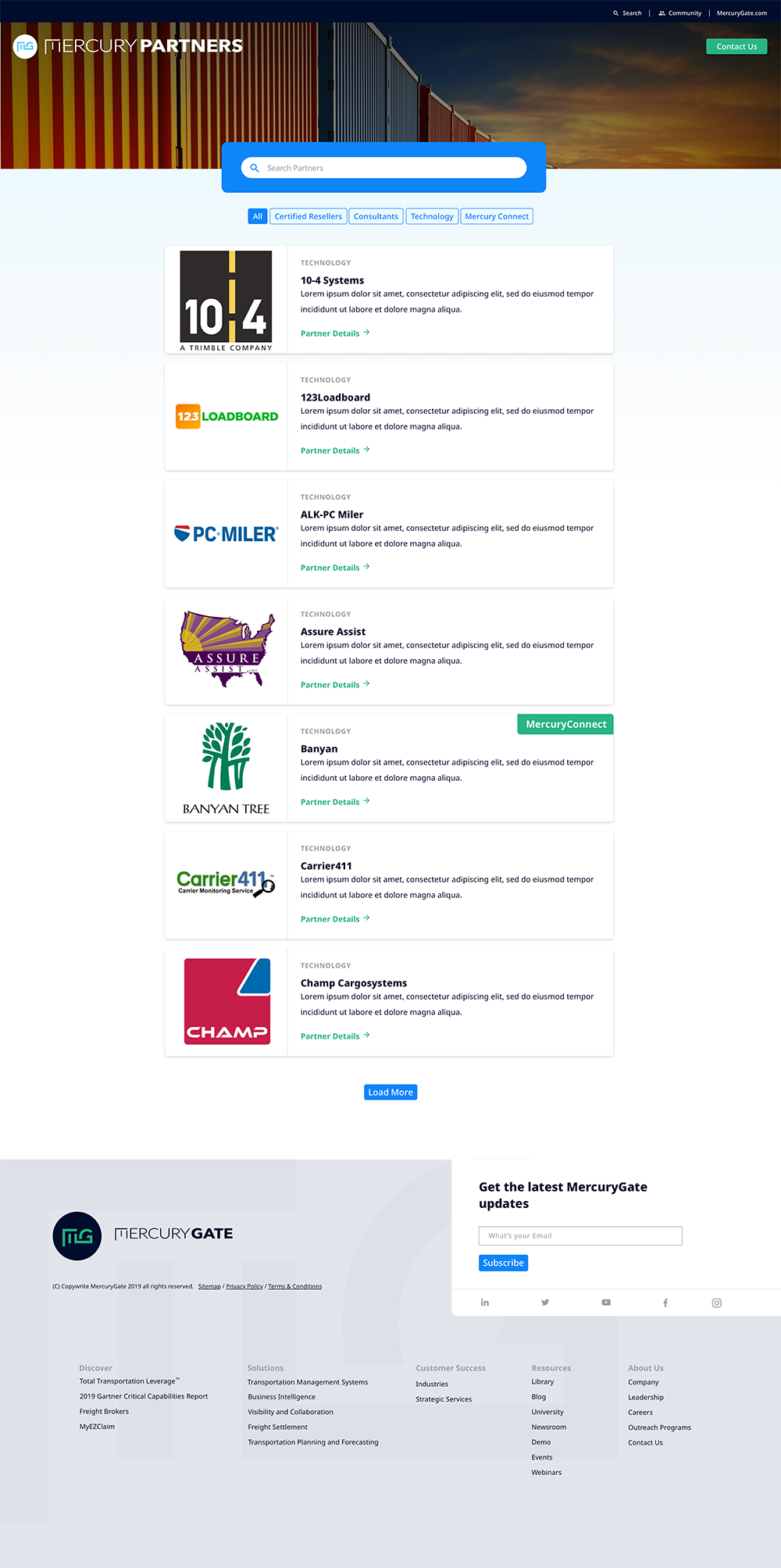
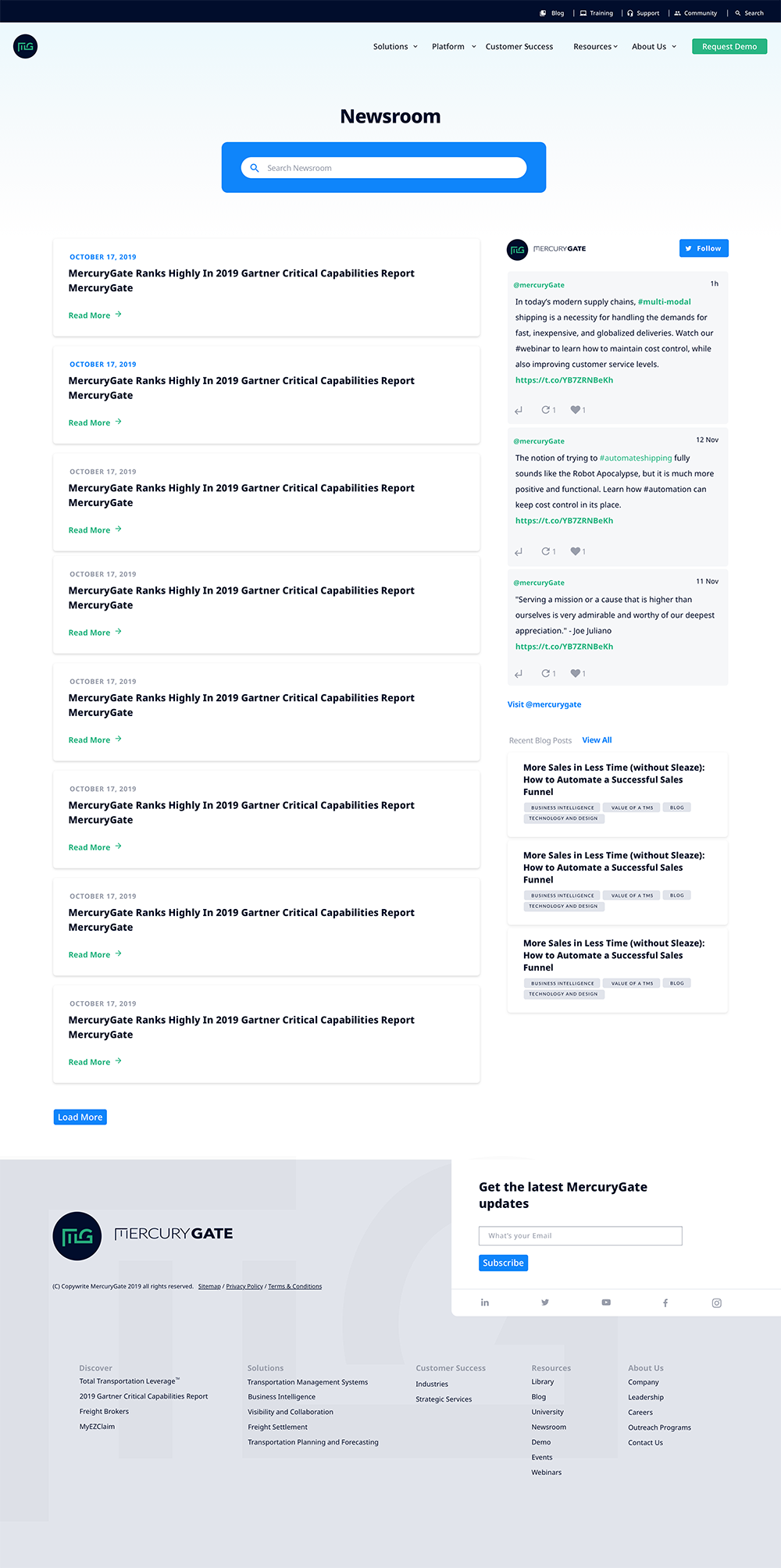
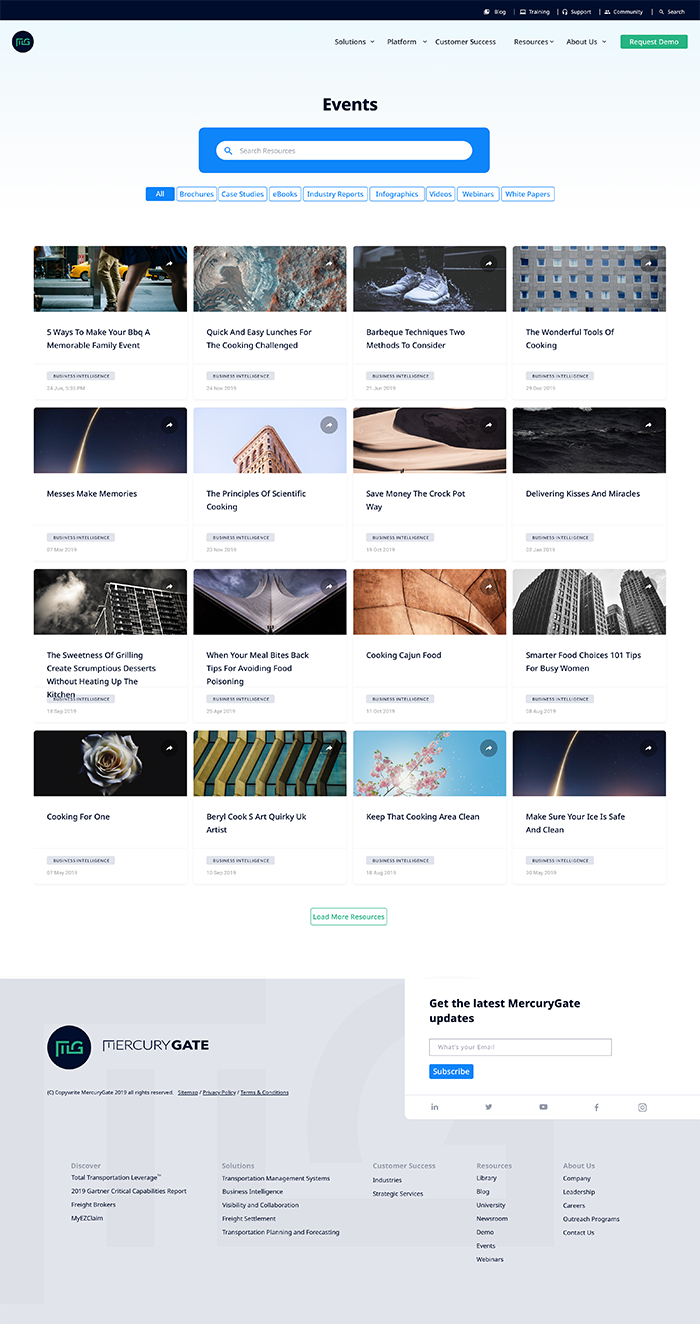
Now that we've laid a solid foundation with the design guidelines and the UI kit, it was time to put it all together. The main website alone was over 200 pages. Part of our solution involved porting over all the existing resources and blog posts from the last 8 years. and reviewing them for design consistency. This required multiple templates and a custom admin experience that allowed the editor of each post the ability to choose which template best fit the content they were producing. The navigation was custom rolled to fit the design and the admin was updated to support managing the complex menu system with ease. After the main site was completed, we turned our attention to building the community, partner, and university supporting sites. All leveraging a common design system to make sure the brand was consistent throughout. The final deliverables created a beautiful, engaging, and scalable website management system.







Our toolbox for this project
Human-Centered iterative designed solutions





Services
Scope of Work

Up Next..
A heartfelt brand and a donation management system and website for this amazing nonprofit
Love1More